Web Design and User Experience
Redesign and Journey Making
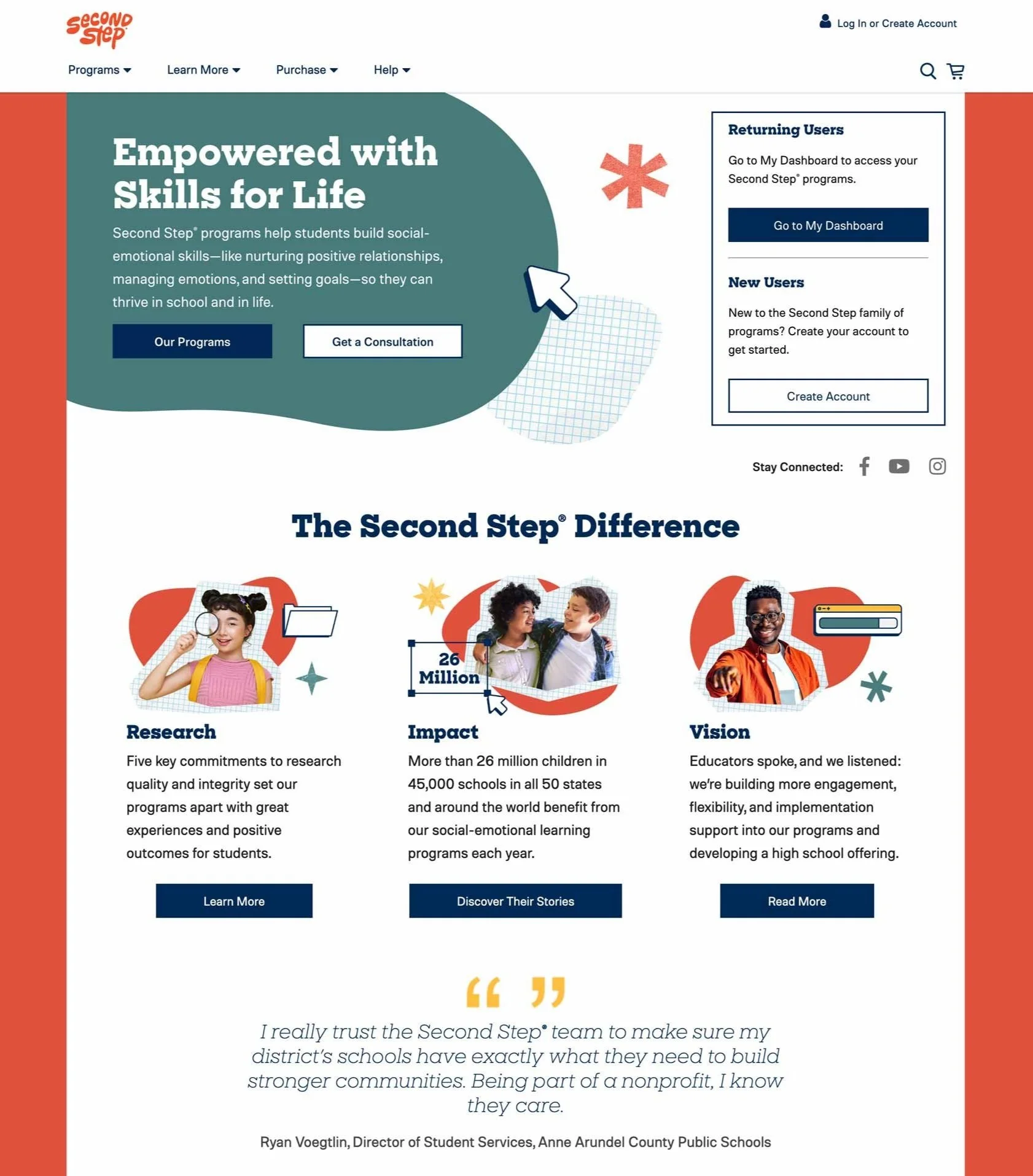
SecondStep.org product marketers were looking to achieve a lot with these pages. They wanted to clearly navigate users to “Our Programs” while also encouraging users to fill out a consultation form on each primary page.
They wanted to update the design to be more focused on trends in the market, marketing was hoping to update our look to appear modern and in-line with other ed-tech organizations.
On the home page, they wanted easy navigation to success stories and two articles with important research and product information, and also include moments of client success. All parties agreed that the home page should act as a hub rather than a single source for all information.
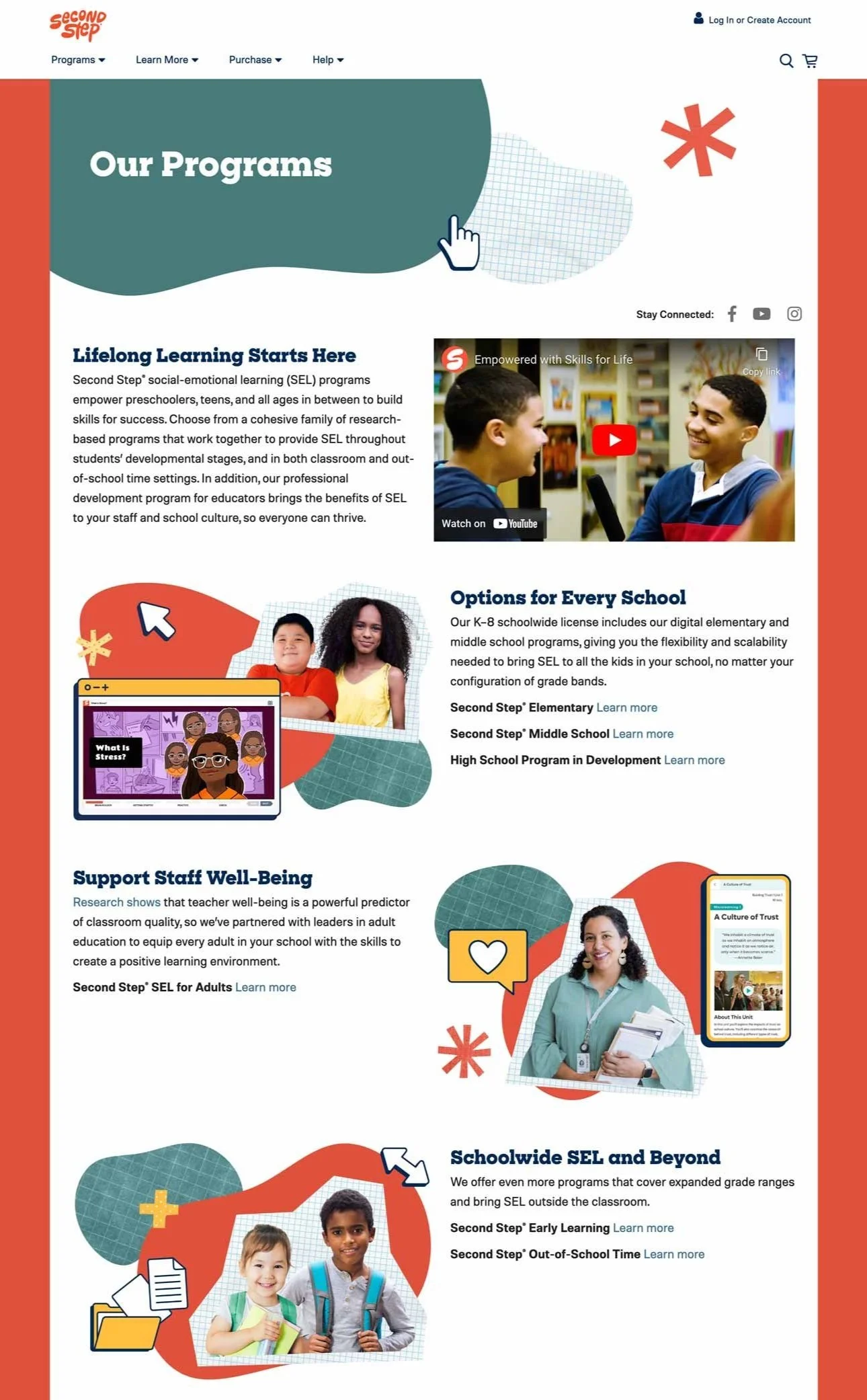
The programs page, being a primary page, needed to model after the homepage design. The Creative team expressed the need for an overview page rather than a deep-dive, and they successfully met that need while looking airy and fresh.
Art direction of supporting pages by Claire, designed by Senior Graphic Designer, Amy Harrington.
Understanding and Improving an Old Journey
This page layout was a classic case of how-it-has-always-been-done-itis. The PR Communication asked that we clear up the journey steps and hierarchy of the page.
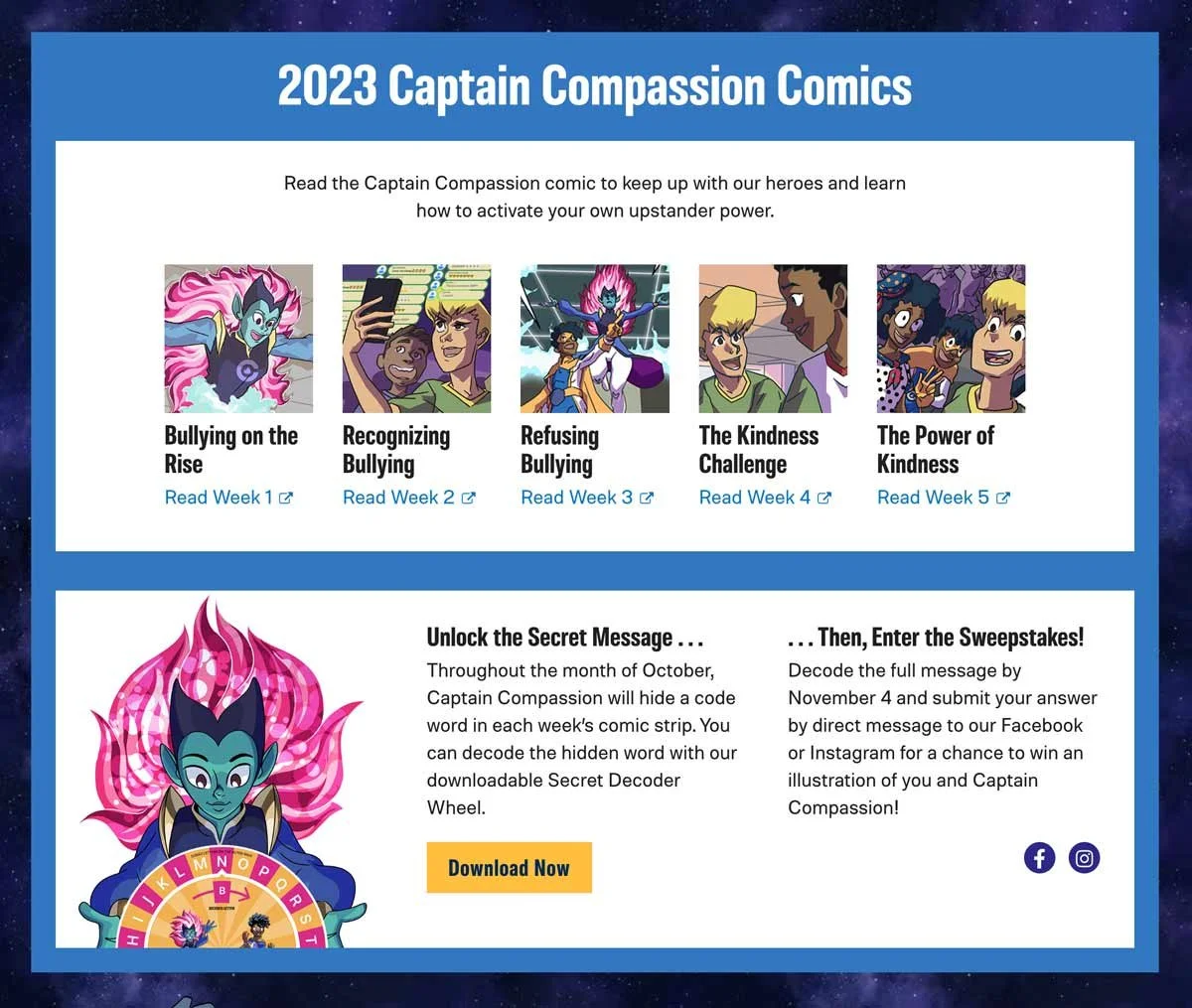
Year over year the submissions were devastatingly low for a sweepstakes, I was tasked to come up with a design solution for this, along with the order of the page. I enlisted the help of a Developer and a UX designer to collaborate on uncovering weaknesses. Together we improved the presentation of the steps to enter sweepstakes by breaking up what was once a paragraph of copy into two paragraphs and two columns, each with a CTA heading and the necessary links for each step. We went from zero submissions to close to two dozen from this change alone. We shared other, larger user journey challenges that we believe would greatly improve submission rates in the future. This project was not only an exciting challenge, it also launched a closer working relationship between Creative and UX departments.
In addition, I designed a clear archive that would improve the page experience and simplify adding content each year. Also making clear how the user can get back to the main comic page.